はてなブログのデザインを変更してみる。
こんにちは。ひろじろうです。
「ブログを始めたいが、ブログの書き方がよく分からなくて、なかなか始められない」という知人(さやまる)の悩みを解決したいと思い、 同じくブログ未経験の私が、一からブログについて勉強し、”How to blog”を書いていきます。
今回の記事では、はてなブログのデザイン変更について書いていきます。
はてなブログのデザイン変更設定はどこから?
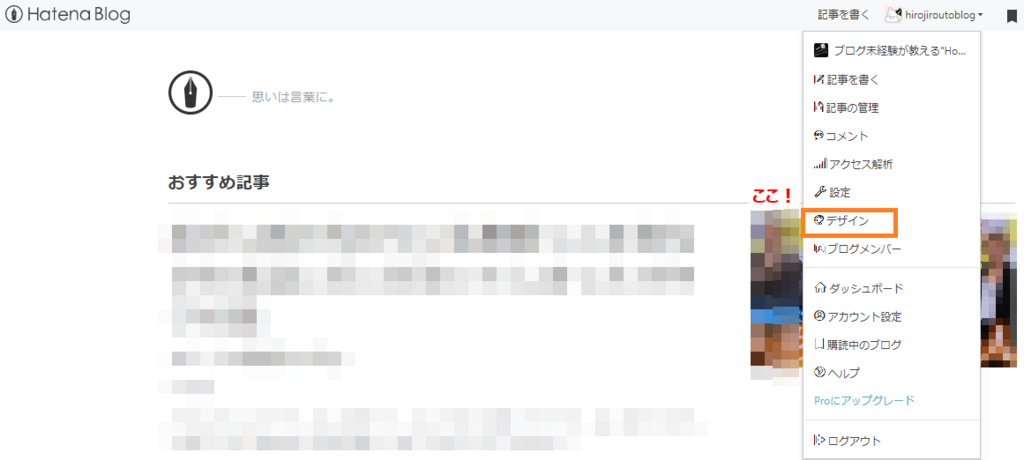
まずは、はてなブログのデザイン変更の設定ページに移動します。
デザイン変更
デザイン変更画面に移動すると画面左側のスクロール画面に色々なデザインテーマが選択できるようになります。

画像の赤枠部からお好みのテーマを選んでクリックします。
そうすると、自分のブログのデザインが変更されます。
いろいろ試して自分のお好みのテーマを探してください。
お気に入りのテーマが見つかったら、変更を保存するをクリックしてください。
これでブログのデザインの変更が完了です。
また、公式テーマ以外にも、はてなブログユーザーが作成したデザインテーマを使うこともできます。
画像赤枠部のスクロールを一番下まで動かすと、”テーマストアでテーマを探す”という項目が現れます。
そこをクリックすると、テーマストアのページに移動することができます。
テーマストア名の中には、はてなブログのユーザーが作成したオシャレなデザインテーマがいっぱいあります。
テーマストアのデザインを試すためには、
- 気になるテーマをクリック
- テーマの説明を読む
- お気に入りのテーマが見つかったら、画面右端にある”プレビューしてインストール”をクリック
- 自分が管理しているブログのリストが現れるので、テーマを適用したいブログをクリック
- そうすると、デザインを反映をしたブログのプレビュ―が表示されるので、内容を確認する
- もしデザインが気に入れば、”このテーマをインストール”をクリック
- テーマをインストールすると、「現在設定されているテーマ、CSS、背景画像が破棄されます。」という警告文が表示されます。 特に変更などしたことがなければOKをクリック もし変更した覚えがあれば、バックアップを取る。
これでデザイン変更が反映されたはずです。
インストールしたテーマの切り替えは、画像の②の部分のプルダウンから”インストールしたテーマ”を選ぶと、今までインストールしたテーマの一覧を見ることができます。
各テーマのCSSをいじれば、全体的なテイストは残しつつ、フォントの色とか自分のこだわりを細かく編集できそうなので、もう少し慣れてきたらそちらも記事にしていきます。
今は、ブログの体裁を少しずつ整えいてくこと優先で。
次回は、画像の挿入について書きたいと思います。