アフィリエイトを比べてみる。稼げるアフィリエイトは?
こんにちは。ひろじろうです。
「ブログを始めたいが、ブログの書き方がよく分からなくて、なかなか始められない」という知人(さやまる)の悩みを解決したいと思い、 同じくブログ未経験の私が、一からブログについて勉強し、”How to blog”を書いていきます。
今回の記事では、アマゾンアフィリエイトの始め方について、書いていきます・・・と言いたいところなのですが、「そもそもアフィリエイトって何ぞや?」「アマゾン以外にはどんなアフィリエイトがあるの?」ということが分かっていなかったので、少し調べてみたいと思います。
目次
アフィリエイトについて調べてみる
そもそも、ひろじろうはアフィリエイトについてよく知らない。
このブログの目標である” 日銭を稼ぐ”ために必要なブログで収益を得る手段ということはなんとなく知っているけども、具体的には答えられない。
ということで、まずはアフィリエイトについて調べてみることにしました。
どうやってアフィリエイトについて調べるか?
アフィリエイトについて検索すると膨大な記事が出てくる。
1つずつ勉強していってもいいが、出来ることなら、稼げるアフィリエイトから調べていきたい。
そう思いながら、アフィリエイト関連の記事を見ていると、アフィリエイト別の収益を公開しているブログがいっぱいあることに気付いた。
「これをまとめれば、稼ぎやすいアフィリエイトの傾向がわかるのでは?」と思い、他ブログ様の、アフィリエイト別の収益をまとめてみることにした。
稼げるアフィリエイトは AdsenseとA8.net
ネットの海を彷徨い、アフィリエイト別の収益を公開している記事を適当に10個見つけ、とりあえずまとめてみた。
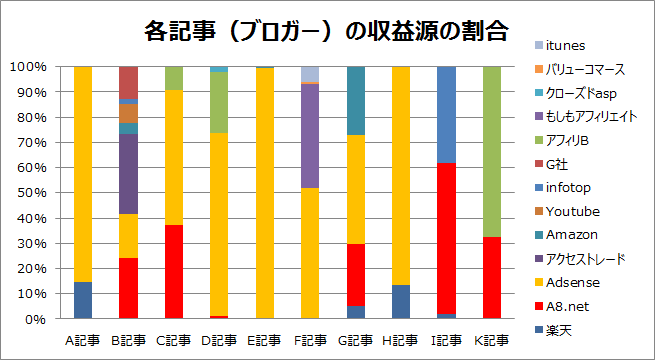
上のグラフが、各記事(ブロガー)毎のアフィリエイト別の収益額。
下のグラフが、各記事(ブロガー)毎の全収益における各アフィリエイト別の割合である。


このグラフを見ると、様々な種類のアフィリエイト(正直よくわかっていない種類のアフィリエイトもある)の中で、圧倒的に黄色のグラフ:”Adsense”が存在感を放っていることが分かる。
8/10の記事でアフィリエイトの収益源として挙げられ、特に高収益を稼ぎ出している場合は、その収益に対する割合の多くをAdsenseが占めている。
どうやら、一定額以上の収益を上げるためには、”Adsense”は避けては通れない道のようである。
次いで存在感を放っているのが、赤色のグラフ:”A8.net”である。
~数万円の収益を挙げている記事も多く、”日銭を稼ぎたい”さやまるに、お勧めすべきアフィリエイトだと思う。
どうやらこの2つが稼げるアフィリエイトのようなので、今後はこの2つのアフィリエイトについて勉強して、記事にしていきます。
Amazonと楽天はあまり稼げない?
意外だったのが、個人的にアフィリエイトの定番だと思っていた”Amazon”や”楽天”で高収益を上げている記事が(今回探した限りでは)なかったことである。
有名だけど、どうやらあまり稼げないようである。。。
ということで、アマゾンアフィリエイトは一旦後回しにして、次回は、稼げそうなAdsenseについて記事を書きたいと思います。
はてなブログに画像を挿入してみる
こんにちは。ひろじろうです。
「ブログを始めたいが、ブログの書き方がよく分からなくて、なかなか始められない」という知人(さやまる)の悩みを解決したいと思い、 同じくブログ未経験の私が、一からブログについて勉強し、”How to blog”を書いていきます。
今回の記事では、はてなブログでの画像の投稿方法について書いていきます。
はてなブログでの画像挿入の大まかな流れ
はてなブログでの画像挿入は、ざっくり説明すると以下の流れで行われます。
簡単ですが、おおまかな流れを理解したうえで、具体的な手順について説明します。
はてなブログの画像挿入はどこから?
はてなブログの画像挿入は、記事を書くページから行うことができます。 まずは、いつも通り記事を書く画面に移動してください。
画像を挿入してみる
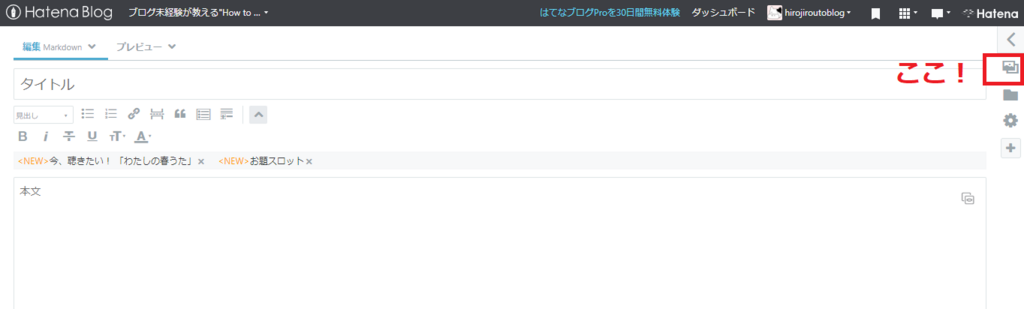
記事を書くページに移動したら、画像を投稿するためのメニュー画面を表示させます。
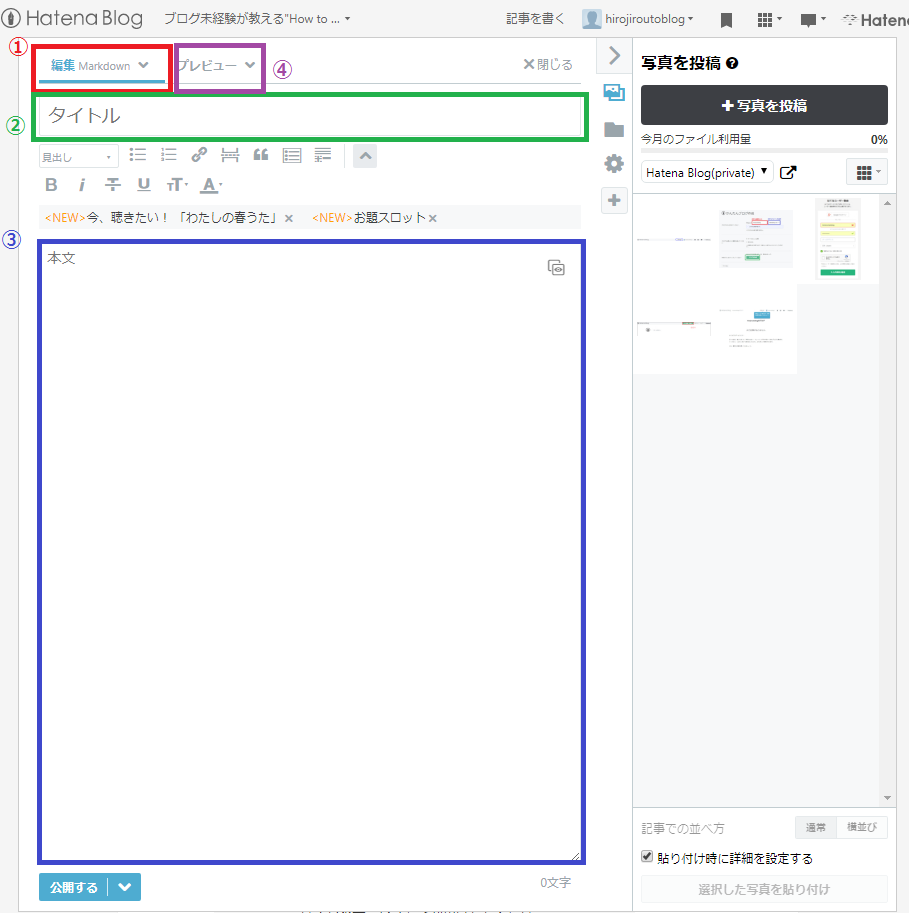
下画像の、”ここ!”と書いてる部分のアイコンをクリックします。(マウスのカーソルを合わせると、”写真を投稿”と表示されます。)
これで、画像を投稿するメニュー画面が表示されます。

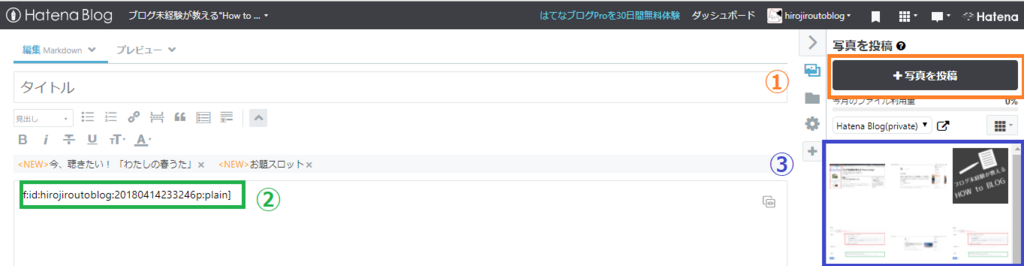
画像投稿のメニューを表示できたら
- まず記事内の画像を挿入したい場所にカーソルを移動
- ”+写真を投稿”をクリック(下画像の①)
- ファイル名をしてする画面が表示されるので、投稿したい画像を選んで、開くをクリック
- 画像のアップロードが始まる
- アップロードが完了すると、画像のアドレスが挿入される(下画像の②)
- プレビューで正しい画像が挿入されているか確認 6.一度アップロードした画像をもう一度使いたい場合は、下画像の③内に表示される画像をダブルクリックすると、再度アドレスが記事内に挿入されます。

以上で、画像が記事に挿入されたはずです。
記事を画像に挿入にする際の注意点
はてなブログで記事に画像を投稿する際には、いくつか知っておくべきことがあります。
- はてなブログで使用するサーバー(はてなフォトライフ)でアップロードできる画像の容量は月間300MBまで
- 写真を投稿する場合、写真の画像情報(Exif情報)のうち、位置情報のみ削除(機種や撮影日などは残ったまま)
- 画像サイズのリサイズは(デフォルト設定では)長辺1024ピクセルにリサイズされる
画像の容量が足りない場合は、はてなブログ(Pro)に移行することで、月間3GBまで利用することができるようになります。
もし不足する場合は、検討してみてください。
はてなブログのデザインを変更してみる。
こんにちは。ひろじろうです。
「ブログを始めたいが、ブログの書き方がよく分からなくて、なかなか始められない」という知人(さやまる)の悩みを解決したいと思い、 同じくブログ未経験の私が、一からブログについて勉強し、”How to blog”を書いていきます。
今回の記事では、はてなブログのデザイン変更について書いていきます。
はてなブログのデザイン変更設定はどこから?
まずは、はてなブログのデザイン変更の設定ページに移動します。
デザイン変更
デザイン変更画面に移動すると画面左側のスクロール画面に色々なデザインテーマが選択できるようになります。

画像の赤枠部からお好みのテーマを選んでクリックします。
そうすると、自分のブログのデザインが変更されます。
いろいろ試して自分のお好みのテーマを探してください。
お気に入りのテーマが見つかったら、変更を保存するをクリックしてください。
これでブログのデザインの変更が完了です。
また、公式テーマ以外にも、はてなブログユーザーが作成したデザインテーマを使うこともできます。
画像赤枠部のスクロールを一番下まで動かすと、”テーマストアでテーマを探す”という項目が現れます。
そこをクリックすると、テーマストアのページに移動することができます。
テーマストア名の中には、はてなブログのユーザーが作成したオシャレなデザインテーマがいっぱいあります。
テーマストアのデザインを試すためには、
- 気になるテーマをクリック
- テーマの説明を読む
- お気に入りのテーマが見つかったら、画面右端にある”プレビューしてインストール”をクリック
- 自分が管理しているブログのリストが現れるので、テーマを適用したいブログをクリック
- そうすると、デザインを反映をしたブログのプレビュ―が表示されるので、内容を確認する
- もしデザインが気に入れば、”このテーマをインストール”をクリック
- テーマをインストールすると、「現在設定されているテーマ、CSS、背景画像が破棄されます。」という警告文が表示されます。 特に変更などしたことがなければOKをクリック もし変更した覚えがあれば、バックアップを取る。
これでデザイン変更が反映されたはずです。
インストールしたテーマの切り替えは、画像の②の部分のプルダウンから”インストールしたテーマ”を選ぶと、今までインストールしたテーマの一覧を見ることができます。
各テーマのCSSをいじれば、全体的なテイストは残しつつ、フォントの色とか自分のこだわりを細かく編集できそうなので、もう少し慣れてきたらそちらも記事にしていきます。
今は、ブログの体裁を少しずつ整えいてくこと優先で。
次回は、画像の挿入について書きたいと思います。
はてなブログの基本設定をしてみる
こんにちは。ひろじろうです。
「ブログを始めたいが、ブログの書き方がよく分からなくて、なかなか始められない」という知人(さやまる)の悩みを解決したいと思い、 同じくブログ未経験の私が、一からブログについて勉強し、”How to blog”を書いていきます。
今回ははてなブログの基本的な設定について説明します。
はてなブログの設定はどこ?
まずは、はてなブログの設定ページに移動します。 1. はてなブログのページに移動し、ログインする
 2. はてなブログのページの上部の自分のidをクリック
2. はてなブログのページの上部の自分のidをクリック
3. 設定をクリック
これで設定ページに移動出来るはずです。
設定ページの解説
今回は基本設定と公開設定のページについて説明します。
とりあえずブログを書くうえでは、基本設定と公開設定をしておけば、困ることはないかと思います。
詳細設定を説明すると、一気にボリュームが増えてしまうので、ここでは割愛します。
基本設定について
基本設定では以下の点を変更します。
- ブログ名
- ブログのアイコン
- ブログの説明
- 編集モード
- コメント設定
- 変更する

 ※aboutページの編集はボリュームが多いので、これも一旦割愛します。 編集しなくても記事は書けます。
※aboutページの編集はボリュームが多いので、これも一旦割愛します。 編集しなくても記事は書けます。
以下それぞれ説明します。
1.ブログ名
文字通りブログ名です。
このブログであれば、”ブログ未経験が教える”How to blog”と入力します。
大事に書いた記事たちの代表となる名前ですから、内容がわかりやすく、キャッチ―な名前が良いかと思います。
センスが問われる大事なところです。
2.ブログアイコン
ブログアイコンは説明文にもありますが、自分のブログを表すアイコンです。
ページを見に来てくれた人のブラウザのタブやお気に入りなどに表示されます。
正方形に収まるサイズで、視認性が良い配色を心掛けるといいと思います。
このブログのアイコンを見れば分かりますが、アイコンに文字を書いても読めません。
 真似しないようにご注意願います。
真似しないようにご注意願います。
3.ブログの説明
自分のブログの内容を書きます。
書いた内容は、各ブログ記事にブログ名の下に毎回勝手に記載されます。
短く、簡潔にあなたのブログの特徴を書いてください。
4.編集モード
編集モードのデフォルト設定が出来ます。
ここで設定していたしても、記事を書くときに随時変更することは可能です。
あまり気にしなくていいです。
5.コメント設定
各ブログ記事へのコメント設定をすることが出来ます。
個人的には、ブログのコメントは全面的にオープンで良いと思うので、ゲストもOK、承認制にする必要もないかと思います。
ブログが荒れたときに設定変更すれば問題ないかと思います。
6.変更する
各種設定したら忘れずに変更するをクリックしましょう。
押さなければせっかく設定した内容も反映されないので、気を付けて下さい。
公開設定について
公開設定では以下の点を変更します。
- 公開設定
- 引用設定
- 変更する
 以下それぞれ説明します。
以下それぞれ説明します。
1.公開設定
記事を誰に公開するか決めることが出来ます。
日銭を稼ぐことが目的であれば、記事をたくさんの人に読んでもらう必要があります。
すべての人に公開を選択してください。
2.引用設定
自分が書いた記事を他の誰かがブログに引用した時に、自分のブログのリンクも張ってくれやすくなります。
リンクを張ってくれれば、自分のブログを訪れる人が増えるチャンスに繋がりますので、チェックを入れておきます。
こんな感じ引用されます。↓
ワンナー「ランナーから生まれたガンプラの妖精、ワンナーだよ。」
オレンジにチェンジリング!ジムⅢビームマスター!! - ホビー事業部の開発ブログ
3.変更する
最後は忘れず変更するをクリックしてください。
以上、設定変更について説明しました。
次の記事ではブログのデザイン変更について説明します。
はてなブログで初めての記事を書く方法
こんにちは。ひろじろうです。
「ブログを始めたいが、ブログの書き方がよく分からなくて、なかなか始められない」という知人(さやまる)の悩みを解決したいと思い、 同じくブログ未経験の私が、一からブログについて勉強し、”How to blog”を書いていきます。
今回は、開設したブログに、初めての記事を書きたいと思います。
まず記事を書くために
まずは記事を書くための画面に移動します。
1. はてなブログのページに移動し、ログインする
はてなブログ
2. はてなブログのページの上部にある”記事を書く”をクリック

これでブログ編集画面に辿りつけたはずです。
しかし、初見ではこの編集画面をどう使えばいいか、少しわかりづらいです。
というわけで、とりあえず記事を書くために必要なことについて説明します。
編集画面の説明
5つのステップでとりあえず記事の公開は可能です。
- 編集モードの選択
- タイトルを記入
- 本文記入
- プレビューする
- 公開する

1つずつ説明していきます。
1.編集モードの選択
はてなブログを書くにあたり、文章を書くルールを決めます。
2018年4月現在、選べる記法は下記の3種類
それぞれの特徴を調べてみると
見たまま
- 投稿時と同じように見えて編集可能
- しかし表示が崩れる不具合も多い(特にスマホ)
- 写真(画像)投稿時も実際の表示と同じように表示しながら編集できる
- ただし、常に画像を読み込むので動作が重い。
- 投稿時と同じように見えて編集可能
まとめるとこんな感じかなと
| 項目 | 見たまま | はてな記法 | Markdown |
|---|---|---|---|
| とっつきやすさ | ◎ | 〇 | △ |
| コードの使いやすさ | ― | 〇 | △ |
| エディタの種類 | × | × | 〇 |
| 総合的な 編集のしやすさ | △ | 〇 | 〇 |
個人的には、はてな記法またはMarkdownがおすすめです。
記法を覚えてしまえば、シンプルに文章を書くことができ、記事の内容に集中することが出来るからです。
あと、仮にブログのデザインを変えたいって時も変更しやすい気がします。(試していませんが)
はてな記法とMarkdownについては、一長一短でどちらが良いか、正直決めかねます。
はてな記法はブログを書くのには便利でとっつきやすいけど、専用エディタがないためコードが読みにくい。
Markdownはエディタがいっぱいあって書きやすいけど、ブログの読みやすさを決める空白行をイチイチ</br>で書かなきゃいけない。
まぁ、あくまで文章の内容が大事なので、編集モードは好みでお任せします。
ちなみに、ひろじろうはMarkdownで書いてます。Sublime Textというエディタを使って大まかに文章を書いた後、はてなブログの編集画面にペーストして、画像の挿入などの細かい編集をしています。
2. タイトルを記入
ブログ記事のタイトルを記入するだけです。
記事の顔になるので、チャーミングなタイトルにしましょう。
3. 本文記入
いよいよ本文記入です。
編集モードにしたがって、記事を書いていきましょう。
4.プレビューする
記事が書けたら、その記事が実際にどのような画面で表示されるかを確認します。
特に、表示崩れがないかチェックしましょう。
5.公開する
プレビューで問題なければ、いよいよ記事を公開です。
全世界に向けてあなたの記事を発信しましょう。
これで、ついに記事を書くことが出来ました。
次は各種設定について説明します。
はてなブログを開設してみる
こんにちは。ひろじろうです。
「ブログを始めたいが、ブログの書き方がよく分からなくて、なかなか始められない」という知人(さやまる)の悩みを解決したいと思い、 同じくブログ未経験の私が、一からブログについて勉強し、”How to blog”を書いていきます。
この記事では、はてなブログの開設を目指します。
はてなブログを開設する
はてなブログの開設はとっても簡単です。
- はてなブログのホームページにアクセス。
はてなブログ
ページ上部にある”ブログ開設(無料)"をクリック。

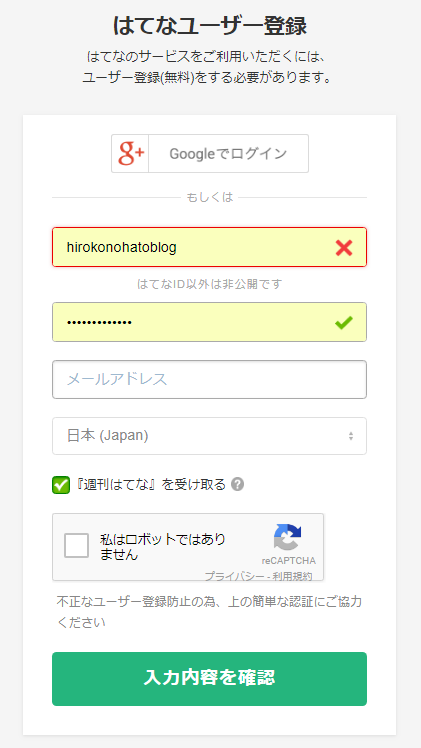
"はてなID登録をクリック。
- ”はてなID”、"パスワード"、 "メールアドレス"、"私はロボットではありません”にチェックを入れて、”入力内容を確認”をクリック。

- "登録する" をクリック。
- 登録したメールアドレスに【はてな】本登録のお願いという件名のメールが届くので、【本登録用URL:】に記載されているURLに接続して、本登録を行う。
- 再度はてなブログのホームページにアクセスし、ログイン後、ブログ開設(無料)をクリック。
- 好みのURLを設定し、"ブログを作成"をクリック。

ここまででブログの開設が完了です。
次の記事では、最初の記事の投稿について、説明します。
ブログサービスを選ぶ
こんにちは。ひろじろうです。
「ブログを始めたいが、ブログの書き方がよく分からなくて、なかなか始められない」という知人(さやまる)の悩みを解決したいと思い、 同じくブログ未経験の私が、一からブログについて勉強し、”How to blog”を書いていきます。
今回は、ブログを始めるにあたり、どのブログサービスを選べばよいか考えてみます。
目次
どのブログを使うか
ブログサービスは、最初の記事で書いた知人(さやまる)の目標を達成できるかどうかを基準に考えることにします。
さやまるが求めているのは、
- とりあえずブログを書けるようになる
- 毎日の記事が手軽に書ける
- ブログで日銭を稼げるようになる(可能であれば生計を立てる)
上記の観点で調べてみると、特にブログで日銭を稼ぐために必要であろうアフィリエイトを導入するためには、
はてなブログかWordPressのいずれの選択に絞られる模様。
ということで簡単に比べてみます。
はてなブログとWordPressの比較
比較表
| 項目 | はてなブログ | WordPress |
|---|---|---|
| 利用料金 | 無料 | サーバー代とドメイン代必要(7000円/年) |
| アフィリエイト | △(Googleアドセンス利用不可) | 〇 制限なし |
| デザインの自由度 | △(テーマ内から選択) | 〇(かなり自由らしいが知識は必要) |
| アクセス数の稼ぎやすさ | 〇(はてなのコミュニティを活用) | △ (最初は非常に大変 ) |
| 総合評価とりあえずブログを書けるようになる | 〇 | × |
| 総合評価毎日の記事が手軽に書ける | 〇 | 〇 |
| 総合評価 日銭を稼ぐ | △ | 〇 |
総評
将来を見据えると、正直WordPressではじめからやった方がよさそうですが、難易度が高めの様子。
さやまるは、 最初のハードルが高いと、一歩踏み出すまでに時間がかかるタイプなので、向いていないかも。
はてなブログでも一部アフィリエイトには対応しているようなので、まずはとっつきやすい”はてなブログ”を選択したいと思います。
はてなブログからWordPressへの移行もできるようなので、必要になれば移行も検討していきます。
というわけで、次記事では、はてなブログの開設方法を書きたいと思います。